JUGEMブログの記事下に忍者おまとめボタンを設置するにはどうしたらいいですか?<上級編>
JUGEMブログの記事下に忍者おまとめボタンを設置するにはどうしたらいいですか?で解決しない場合、こちらを参考にして下さい。
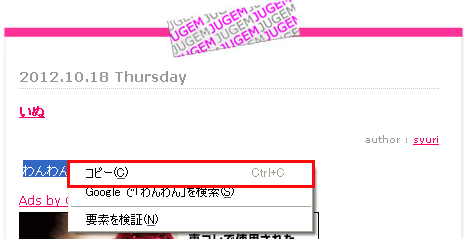
ブログを開き、表示されている記事の本文をドラッグしてコピーします。

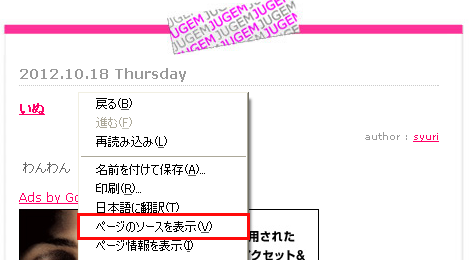
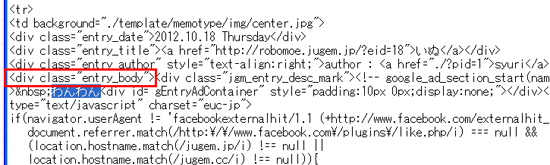
次に、ブログ上で右クリック→ソースの表示をクリックします。

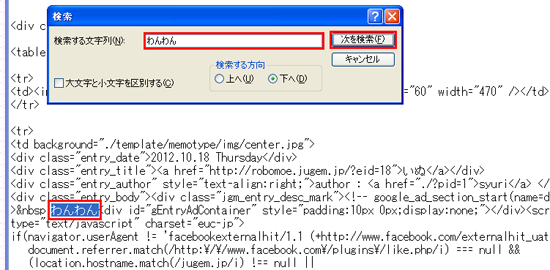
ソースの画面上で[ Ctrl ]+[ F ]キーを押し、表示された検索窓に先ほどコピーした文字を貼り付けて検索します。

手前にある「div class=”entry_body”」タグをコピーします。

JUGEMブログ管理画面のデザイン-HTML・CSS編集を表示します。

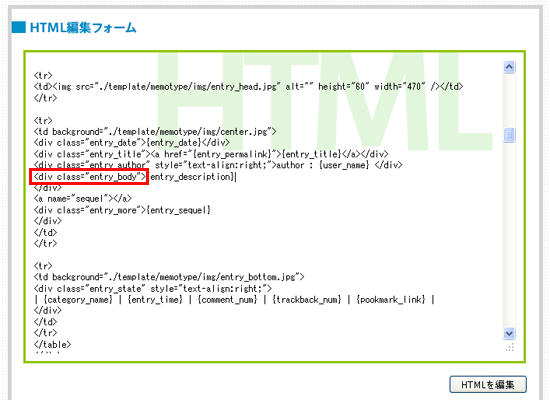
HTML編集フォームから、先ほどコピーした「div class=”entry_body”」という文字を検索する。

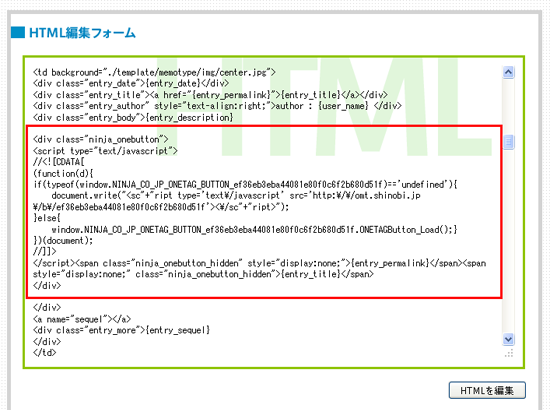
下記画像のように「div class=”entry_body”」の下に忍者おまとめボタンのタグを貼り付け、HTMLを編集ボタンをクリックする。

記事下に忍者おまとめボタンが表示されるようになります。