【忍者ブログ】本文を表示する独自タグ($entry_text)の外部読み込み化のお知らせ
- トピック | 忍者ブログ |
- 2013年2月14日 19:07
平素より忍者ブログをご利用頂きありがとうございます。
このたび、デザインテンプレートで使用し記事本文を表示する独自タグ($entry_text)の内容を外部読み込みする仕様を追加しました。
■メリット


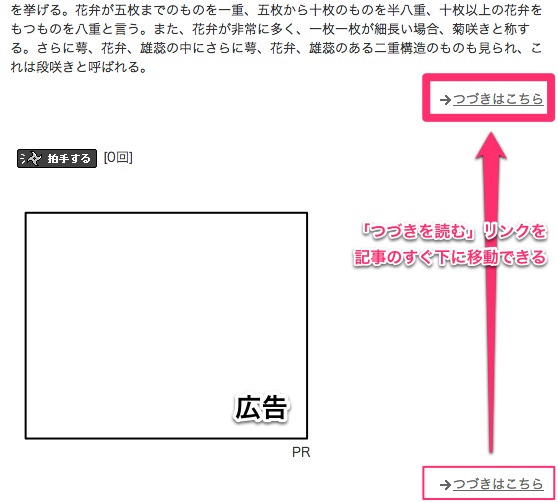
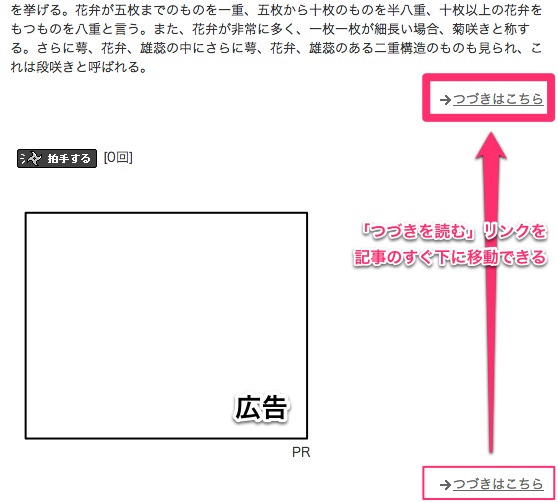
(1)「つづきを読む」リンクを 拍手ボタンと記事下広告の下の位置から、本文の直下に移動する事が出来る。

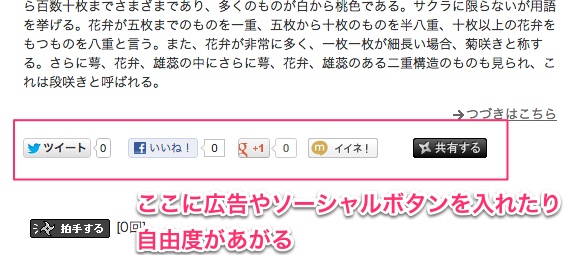
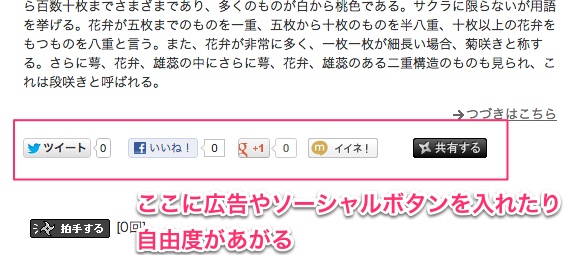
(2)記事本文や追加本文まわりのデザインテンプレートの設定で自由度が上がる

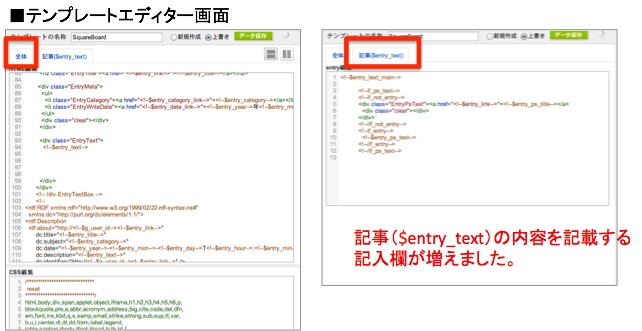
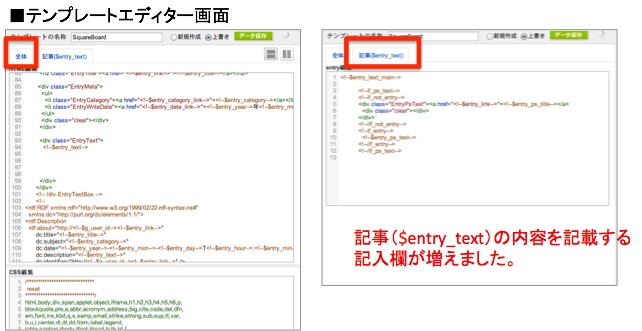
■テンプレートエディター画面の変更点

テンプレートエディター画面に「記事($entry_text)」記入欄を追加しました。
タブで切り替えて、これまでと同じ「HTML/CSS」欄と「記事($entry_text)」を切り替えられる仕様になっています。まずは、「記事($entry_text)」の中を編集してみて、どのような箇所に表示されるか色々と試してみて下さい。

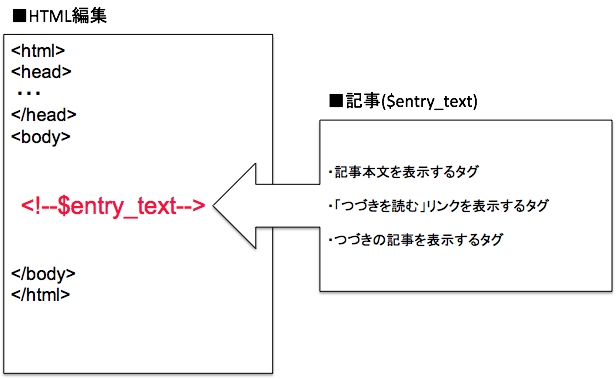
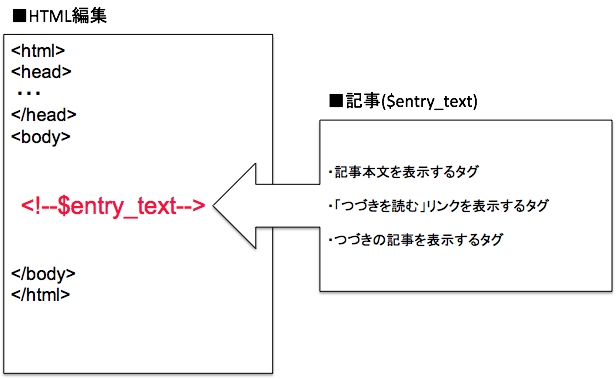
■外部読み込みとは?

今回の仕様でいうと、記事($entry_text)のテキストエリアに記載した内容を$entry_textタグの位置に挿入して表示します。
つまり外部読み込みとは、別の箇所に記載した内容を、特定のタグの箇所に読み込んで表示する動作のことを指しています。

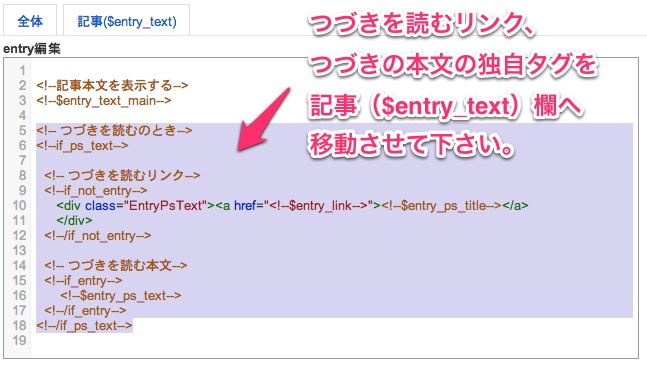
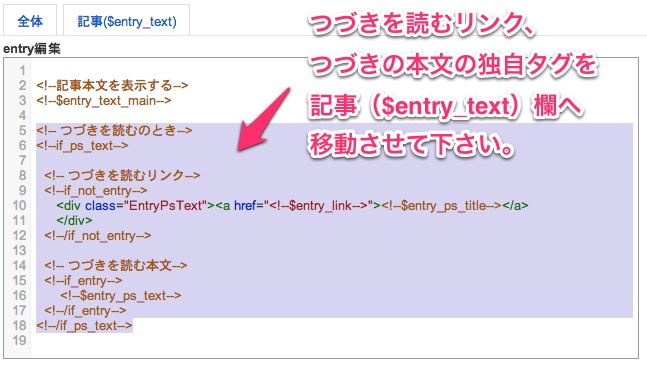
■「つづきを読む」のリンクを記事の直下に移す方法


- <!–$entry_text_main–>は記事本文を表示するために追加された独自タグです。削除しないようにご注意下さい。
- <!–$entry_text_main–>の下に、つづきを読むリンク、つづき本文を表示する独自タグを移動してみて下さい。記事の直下に表示されるようになります。
- HTML編集を行う事ができない場合は、共有テンプレートが対応するのをお待ちください。今後、共有テンプレートの作者様にご協力いただきながら、対応を進めてまいります。
以上になります。
今後とも『忍者ブログ』をよろしくお願い致します。