[独自タグ]個別ページを表示する

ここで紹介をする独自タグは、忍者ブログの『ページ』作成機能を利用するためのタグです。
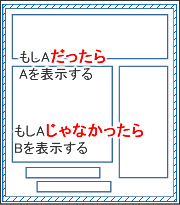
『ページ』は、「もしも~だったら」「もしも~じゃなかったら」の【条件式】タグと、ページタイトルや本文を表示する【変数】タグを組み合わせて表示します。
【条件式】、【変数】のどちらか片方だけ設定しても意図通りに表示することはできません。
また、作成したページを一覧表示する【繰り返し】タグと【変数】タグを組みわせて、更に見やすい『ページ』を表示することができます。
【条件式】
もしも~だったら~を表示する
■[もしも『ページ』だったら]
■[もしも『トップページ』という設定だったら]
それぞれが『もしも~だったら』『~を表示する』という肯定した上での表示処理になります。
もしも~じゃなかったら表示する
■[もしも『ページ』じゃなかったら]
■[もしも『トップページ』じゃなかったら]
それぞれが『もしも~じゃなかったら』『~を表示する』という否定した上での表示処理になります。
【変数】
ページのタイトルと本文を表示する
条件式と併せて使用し、ページのタイトルと本文を表示します。
作ったページをリンク表示する(ページ一覧表示用独自タグ)
作成したページを自動的にリンクし、メニューのように表示します。
※このタグは、ページのタイトルを自動的に表示するので、メニュー用のタグを設定する場合は、タイトルに十分気をつけてください。
もしも~だったら
ifで肯定する『もしも~だったら』という記述です。
もしも~じゃなかったら
ifnotで否定して表示する『もしも~じゃなかったら~表示する』という記述です。
ページのタイトルと本文を表示する
| ページタイトルと本文を表示する | タグ例 |
|---|---|
|
【条件式】のタグと組み合わせて使用する、【変数】です。 |
<!––if_static_page––> タイトル :<!––$static_page_title––> 内容 : <!––$static_page_text––> <!––/if_static_page––> |
作ったページをリンク表示する(ページ一覧表示用独自タグ)
| 作ったページをリンク表示する | タグ例 |
|---|---|
|
作成されているページ数分、【繰り返し】を行う制御タグです。 |
<!–blog_page–>■繰り返しタグに対応した変数を記入する■<!–/blog_page–> | ページURLを表示する | タグ例 |
|
上記の【繰り返し】タグに対応した【変数】タグです。 |
<!–blog_page–> <$blog_page_link> <!–/blog_page–> | ページタイトルを表示する | タグ例 |
|
上記の【繰り返し】タグに対応した【変数】タグです。 |
<!–blog_page–> <!a href=”<!––$blog_page_link––>”<! <!––$blog_page_title––><!/a> <!–/blog_page–> |