【忍者AdMaxの貼り方】Seesaaブログ|サイドバー(記事下・フッター)に表示させる方法
①忍者AdMax管理画面「広告枠を追加する」から広告枠を作成
「広告枠設定」-「タグ・SDK確認」→表示させたい「広告枠名」をプルダウンより選択し「タグをコピー」をクリック
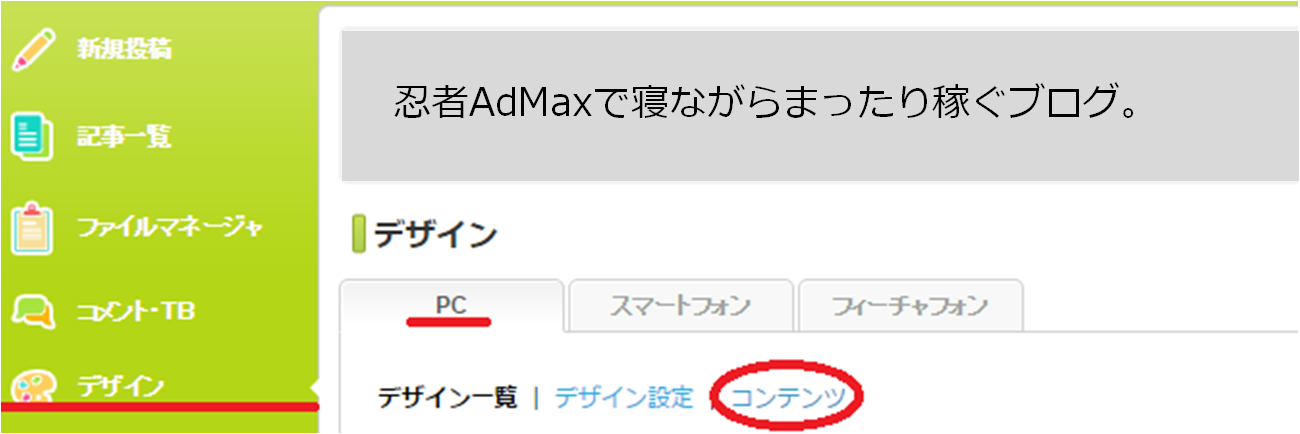
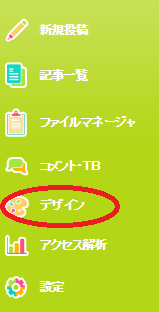
②Seesaaブログ管理画面「デザイン」をクリック

④「右サイドバー」→広告パーツの歯車形アイコンをクリックします
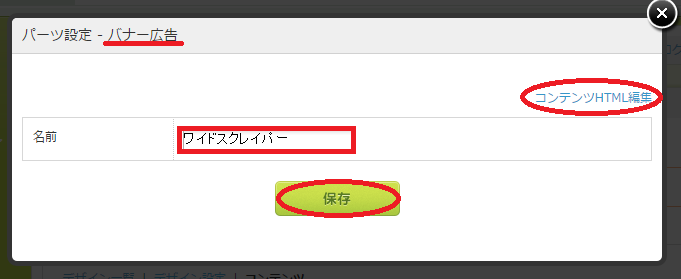
「ボックス広告」「バナー広告」がありますが、どちらでもかまいません。
名前は分かりやすい物に変更可能です。(ブログには表示されません。)
ここでは、「バナー広告」を広告サイズ160×600の通称「ワイドスクレイパー」に変更します。
名称変更後は「保存」をクリック

⑤ 「コンテンツHTML編集」をクリック
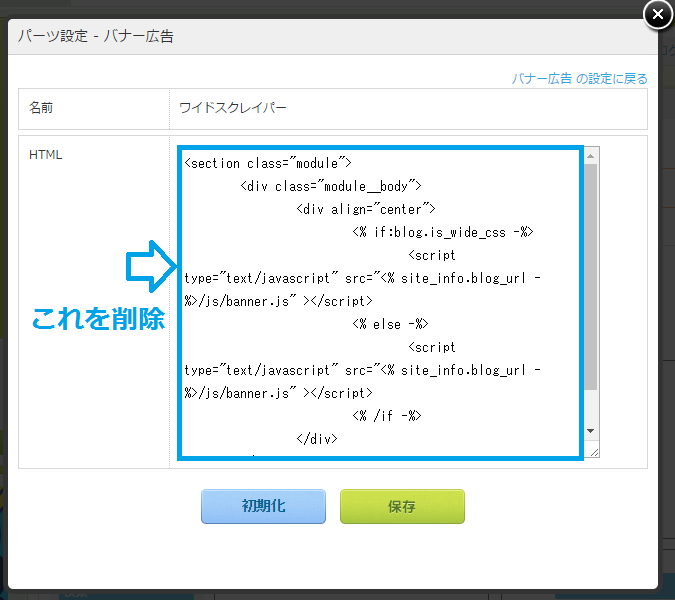
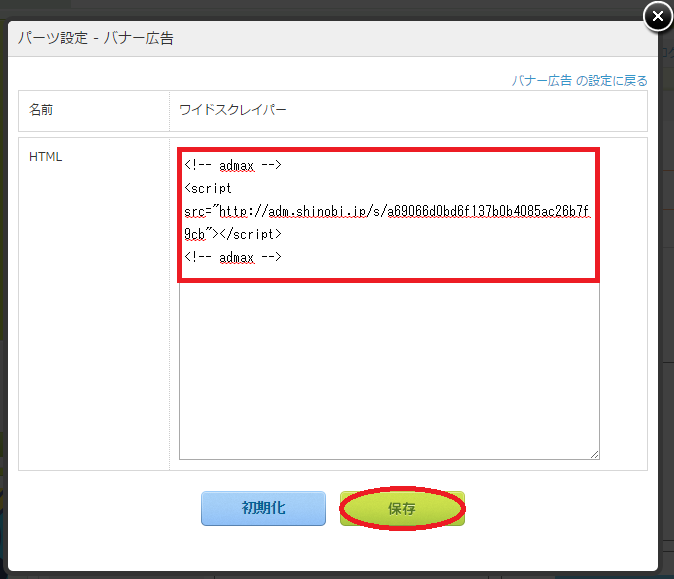
「HTML」に書かれているコードを削除し、コピーした広告タグを貼り付け「保存」をクリック
---------------------------------
※記事下・フッターの場合
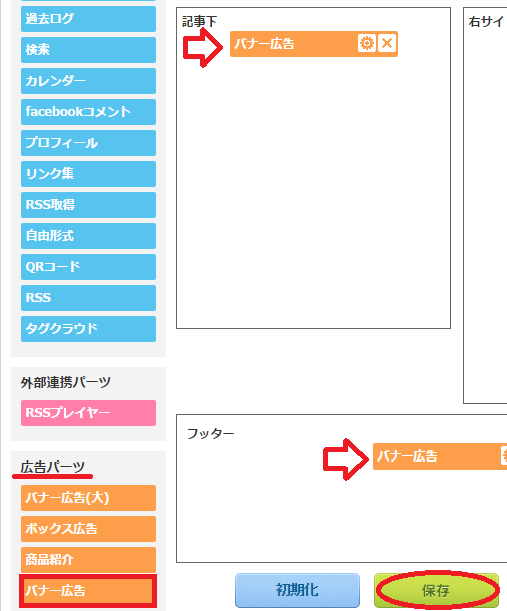
「広告パーツ」から「バナー広告」を表示させたい場所へドラッグ&ドロップし「保存」をクリック
---------------------------------
⑤同じように「ボックス広告」にも忍者AdMaxの広告タグを貼りましょう
ここでは「ボックス広告」→「レクタングル」に変更し、300×250の広告タグを貼り付けます。
※変更後の管理画面

⑥広告表示を確認しましょう
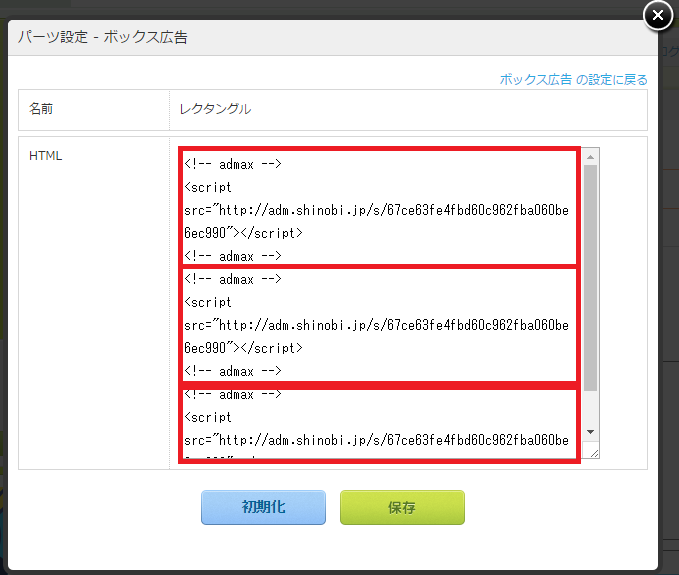
⑦1つの「HTML」枠に複数の広告タグを貼ることも可能です
例:「レクタングル」に300×250を3つ貼り付け
もう1つ広告アイコンは「×」で削除
※変更後の管理画面

⑧広告表示を確認しましょう